Root Derived Element Editor, Element Layout tab
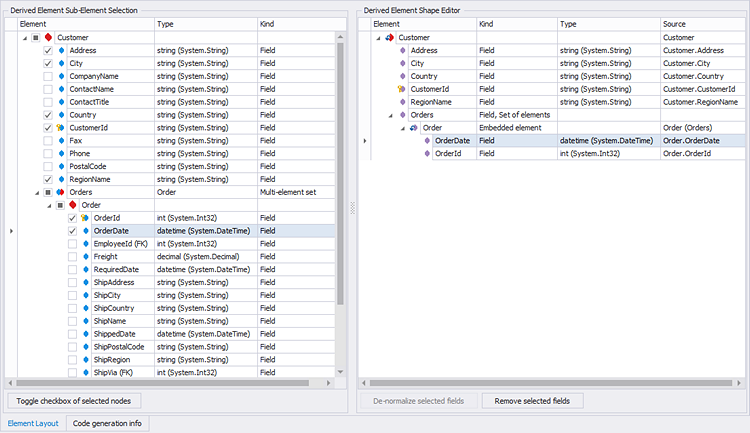
The Element Layout Tab consists of two panes: on the left the Derived Element Sub-Element Selection pane, and on the right the Derived element Shape Editor pane.

The Element Layout tab
Derived Element Sub-Element Selection pane
The Derived Element Sub-Element Selection pane shows a tree with the root entity and all directly related entities through the navigators as well as its subtypes and its fields. Each element has a check box and checking a checkbox will include an element directly derived from that in the Root Derived Element.
The tree shows reachable elements, which means empty navigators are ignored. To make it easier to select which elements are included in the Root Derived Element, the following functionality is available when working with the checkboxes.
- Changing the check state of a parent node checkbox has the same effect on the child nodes of that node: unchecking will uncheck all checked nodes (in)directly beneath the node and checking the node will check the direct field nodes below the node.
- When checking a navigator node, it will automatically check all fields of the related element of the navigator but not its navigators nor its subtypes.
- Additionally to manually checking checkboxes, you can also select one or more rows in the tree and click the 'Toggle checkboxes of selected nodes' button. This button will then toggle the check state of the rows selected.
When you alter a checkbox' state in the Derived Element Sub-Element Selection pane, the Root Derived Element is automatically updated with the new selection of elements to include. When the root document is changed outside the editor, e.g. entity fields are changed, or the document is changed in the project explorer, the Derived Element Sub-Element Selection pane will update the checkboxes in the tree accordingly.
Clicking a field that has its checkbox checked will automatically select its first derived element field in the Derived Element Shape Editor, so the two panes are kept in sync and you have an easier time finding fields back to get context. The same is done in reverse: selecting a field in the Derived Element Shape Editor will select the field in the tree in the selector.
Derived Element Shape Editor pane
The Derived Element Shape Editor pane displays the Root Derived Element in a tree form, where each field is shown with its source and if it returns an Embedded Derived Element, this document with its contents is shown below it. You can de-normalize fields which are in an Embedded Derived Element that's the source of a field with a cardinality of single element, by selecting one or more fields and clicking the De-normalize selected fields button.
Additionally you can use Ctrl-Left to de-normalize selected field(s) if you prefer the keyboard. You can also right-click the selected field(s) and select De-normalize from the context menu.
To remove fields from the Root Derived Element or Embedded Derived Elements, you can uncheck the checkboxes in the Derived Element Shape Editor pane, or by selecting them and simply clicking the Remove selected fields button. Clicking a field will do the same thing as with the Derived Element Sub-Element Selection pane: it will select the related element in the Derived Element Sub-Element Selection pane to show their connection to the user so you can quickly see the context of the fields (e.g. where they are in the tree in the selector pane)
Additionally, you can use Ctrl-Del to remove the selected field(s) if you prefer the keyboard. You can also right-click the selected field(s) and select Remove from the context menu to remove the fields.
De-normalizing fields
You are able to de-normalize fields in an embedded derived element. De-normalizing means that the field is moved upwards, to the derived element containing the field which has the source of the derived element as its source. Fields which are part of an embedded derived element which represents a single element are de-normalizable. These are derived elements created from entities reachable over a m:1/1:1 relationship, or derived elements created from valuetypes.
Example
Root derived element Order has a field Customer which is a field of type CustomerDoc which is an embedded derived element with a single field, CompanyName. The user is now able to de-normalize CompanyName, as the derived element CustomerDoc, represents a single element. De-normalizing CompanyName will make it a field of Order and as CustomerDoc is now empty, it will be removed.
When to de-normalize
Data is in general de-normalized for various purposes: if optimization is required for writes, there's little or no de-normalization, if optimization is required for reads, a lot of de-normalization is done to avoid joins / related data fetches. When de-normalization takes place, data is embedded in multiple Derived Element types.
Automatic name creation
When de-normalizing a field, the name is changed: the field name is prefixed with the name of the element to reach the container of the field, which is either the navigator or, in case of a valuetyped derived element, the valuetyped field.
Example
If Order contains a field Customer returning a derived elemente CustomerDoc. This derived element contains a field CompanyName. When this field is de-normalized, it's renamed to CustomerCompanyName. When the field is de-normalized again, it's not prefixed again with that navigator, it stays as-is. So it's only renamed once. Also, if the field has already been renamed, it's not renamed again.